开闭原则(Open/Closed Principle)在Vue 3中的应用
开闭原则(Open/Closed Principle,OCP)规定,软件实体(类、模块、函数等)应该对扩展开放,对修改关闭。
也就是说,我们应该能够通过扩展的方式来添加新功能,而不是通过修改已有的代码。
在Vue 3中,我们可以通过组合组件、插槽(slots)、和提供/注入(provide/inject)等机制来实现这一原则。

示例场景:通知组件的扩展
假设我们有一个基本的通知组件BaseNotification,我们希望在不修改这个组件的基础上,通过扩展的方式添加不同类型的通知(如错误通知、成功通知等)。
1. 创建基本通知组件 BaseNotification.vue
<!-- BaseNotification.vue -->
<template>
<div :class="['notification', typeClass]">
<slot></slot>
</div>
</template>
<script>
export default {
name: 'BaseNotification',
props: {
type: {
type: String,
default: 'info'
}
},
computed: {
typeClass() {
return `notification--${this.type}`;
}
}
};
</script>
<style scoped>
.notification {
padding: 20px;
border-radius: 4px;
margin: 10px 0;
}
.notification--info {
background-color: #d9edf7;
color: #31708f;
}
.notification--error {
background-color: #f2dede;
color: #a94442;
}
.notification--success {
background-color: #dff0d8;
color: #3c763d;
}
</style>
2. 创建特定类型的通知组件 ErrorNotification.vue 和 SuccessNotification.vue
我们通过扩展 BaseNotification 来创建特定类型的通知组件,而不是修改 BaseNotification。
<!-- ErrorNotification.vue -->
<template>
<BaseNotification type="error">
<slot></slot>
</BaseNotification>
</template>
<script>
import BaseNotification from './BaseNotification.vue';
export default {
name: 'ErrorNotification',
components: {
BaseNotification
}
};
</script>
<!-- SuccessNotification.vue -->
<template>
<BaseNotification type="success">
<slot></slot>
</BaseNotification>
</template>
<script>
import BaseNotification from './BaseNotification.vue';
export default {
name: 'SuccessNotification',
components: {
BaseNotification
}
};
</script>
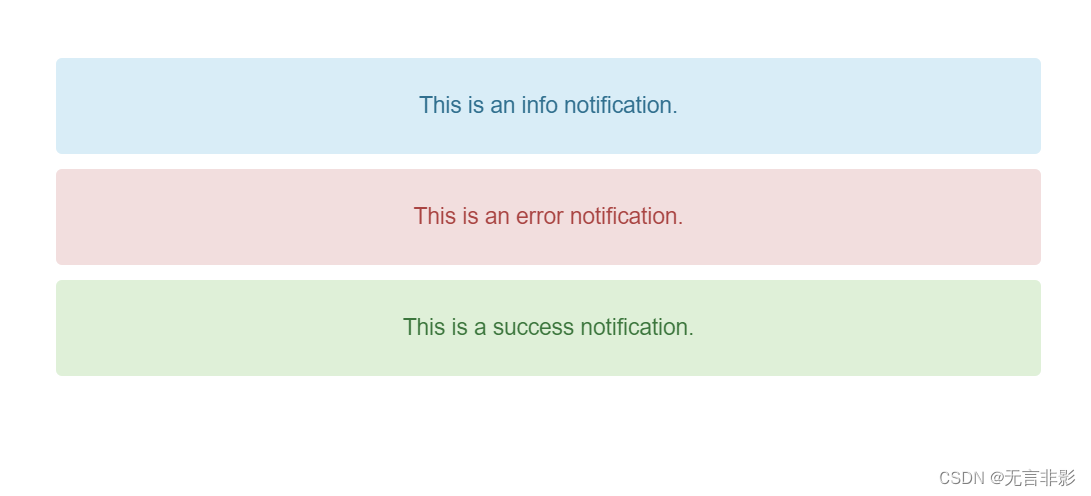
3. 使用组件
在父组件中使用这些通知组件。
<!-- App.vue -->
<template>
<div id="app">
<BaseNotification type="info">
This is an info notification.
</BaseNotification>
<ErrorNotification>
This is an error notification.
</ErrorNotification>
<SuccessNotification>
This is a success notification.
</SuccessNotification>
</div>
</template>
<script>
import BaseNotification from './components/BaseNotification.vue';
import ErrorNotification from './components/ErrorNotification.vue';
import SuccessNotification from './components/SuccessNotification.vue';
export default {
name: 'App',
components: {
BaseNotification,
ErrorNotification,
SuccessNotification
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
总结
在这个示例中,我们通过以下方式实现了开闭原则:
-
基本通知组件
BaseNotification:这个组件是对扩展开放的,对修改关闭的。它提供了一个基础的通知样式,并通过type属性来控制不同类型的通知样式。 -
特定类型的通知组件
ErrorNotification和SuccessNotification:这些组件通过扩展BaseNotification来实现特定类型的通知,而不需要修改BaseNotification的代码。我们使用了插槽(slots)来传递内容,从而实现灵活的内容插入。
通过这种方式,我们可以在不修改已有代码的情况下,通过创建新的组件来扩展功能,完全遵循了开闭原则。这不仅使代码更加稳定和可维护,还提升了代码的可扩展性。